The Cedi Medical Office website is a professional and user-friendly platform designed to reflect the hospital’s dedication to personalized, high-quality care. It provides an easy-to-navigate interface where patients can access information about the facility's specialized services.
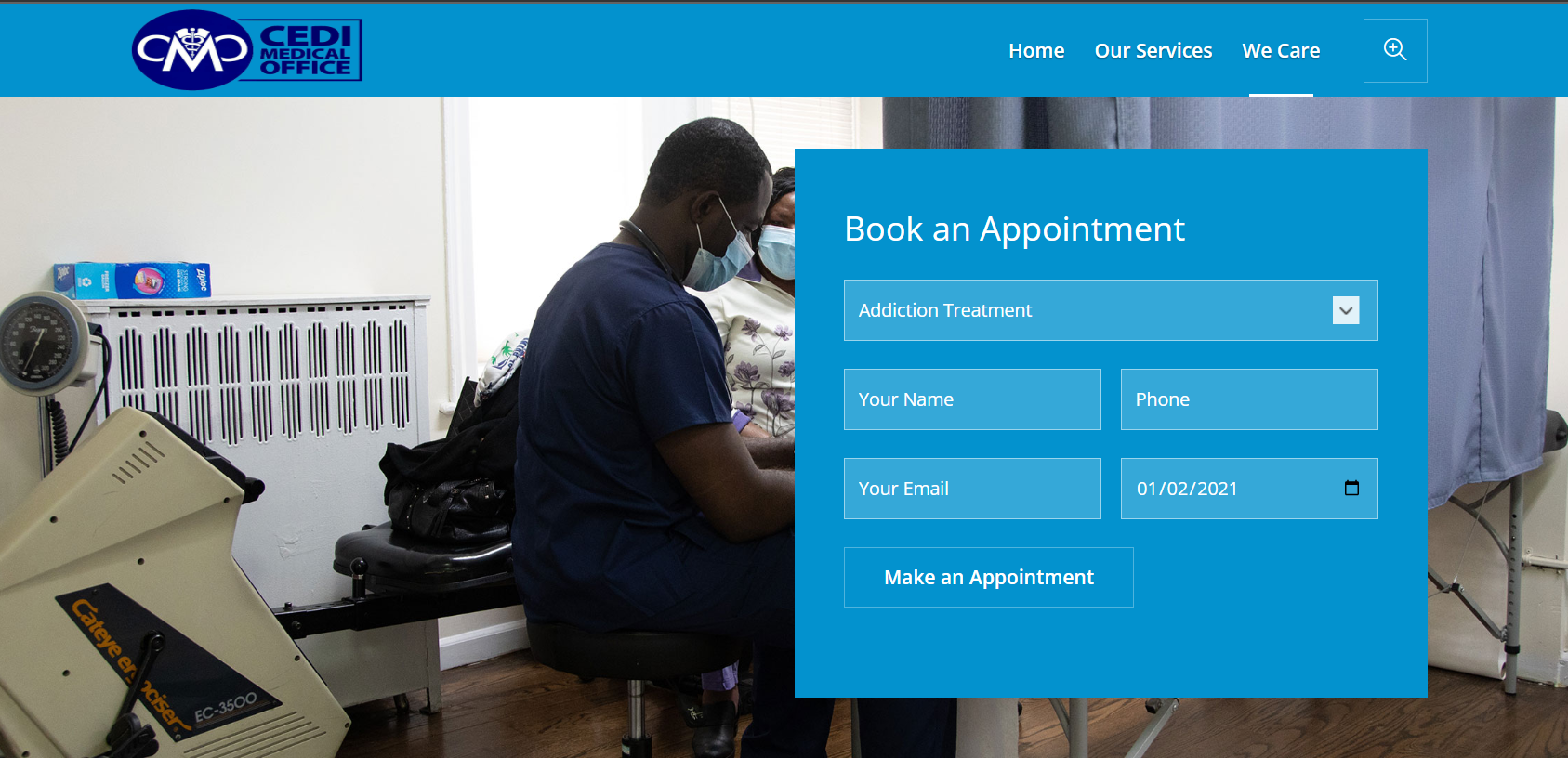
The website aims to enhance patient engagement by offering clear service descriptions, online appointment booking, and resources to inform patients about their health. Built to convey trust and compassion, the site supports Cedi Medical Office’s mission to deliver comprehensive healthcare with a personal touch.
THE STORY
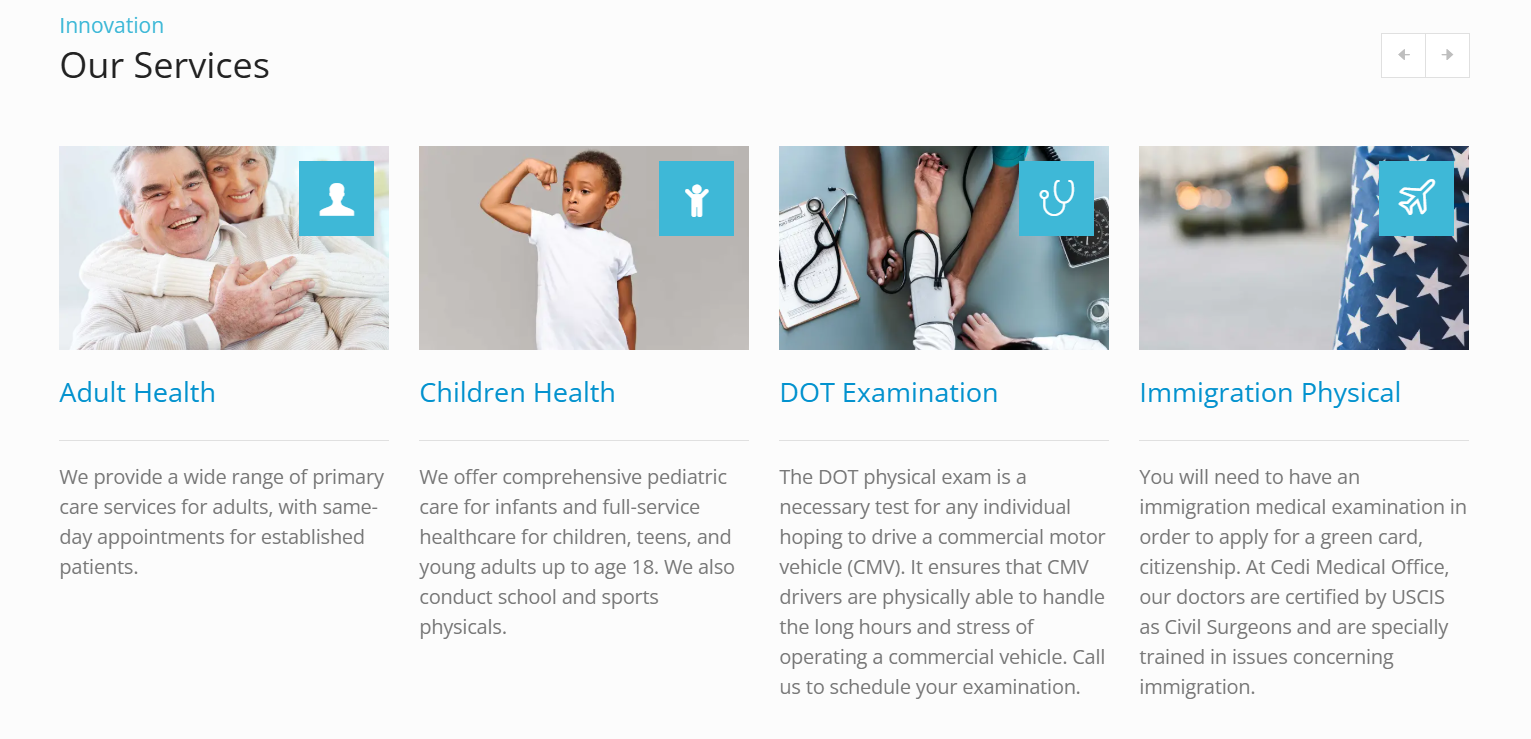
Cedi Medical Office was established with a commitment to addressing diverse healthcare needs in the community with professionalism and empathy. From treating addictions to ensuring workplace health compliance, the facility aims to provide specialized care that makes a real difference in patients’ lives.
The website was envisioned as an extension of this mission, serving as a virtual gateway to the hospital's services. The goal was to create a platform that embodies the hospital’s values of trust, compassion, and accessibility, while simplifying the process of learning about services, scheduling appointments, and engaging with healthcare professionals.
Challenges included ensuring the platform communicated professionalism and warmth, while offering intuitive functionality for patients with varying levels of tech literacy.
OUR APPROACH
1. Initial Planning
The first order of business is to create a detailed set of design and technical specifications. These specifications serve as a roadmap for the rest of the app & web design process.
2. Wireframing & Layout
This is a sketch and layout of what the website would look like to spark the right conversations in the direction we need to take.
3. High Fidelity Layout Design
Once we have a good layout and blueprint, we will create a high-fidelity web design with the brand colors.
4. Development
At this stage, functionality of features will kick in with CMS database creation, e-commerce setup, button, link properties and all other functional and non-functional requirements.
5. Testing
Once the main work is done, we will run Quality Assurance to test your site’s performance and reliability. Various tools will be used to benchmark your site for loading, responsiveness, and speed, while also ensuring that it works reliably on all web browsers and mobile devices.
6. Launch
Once we are sure that your site is ready to be released to the public, it will be deployed on your public domain. Then, we will shift into a monthly support process. During that period, we will update scripts to maintain security and reliability and perform layout and content.
THE OUTCOME
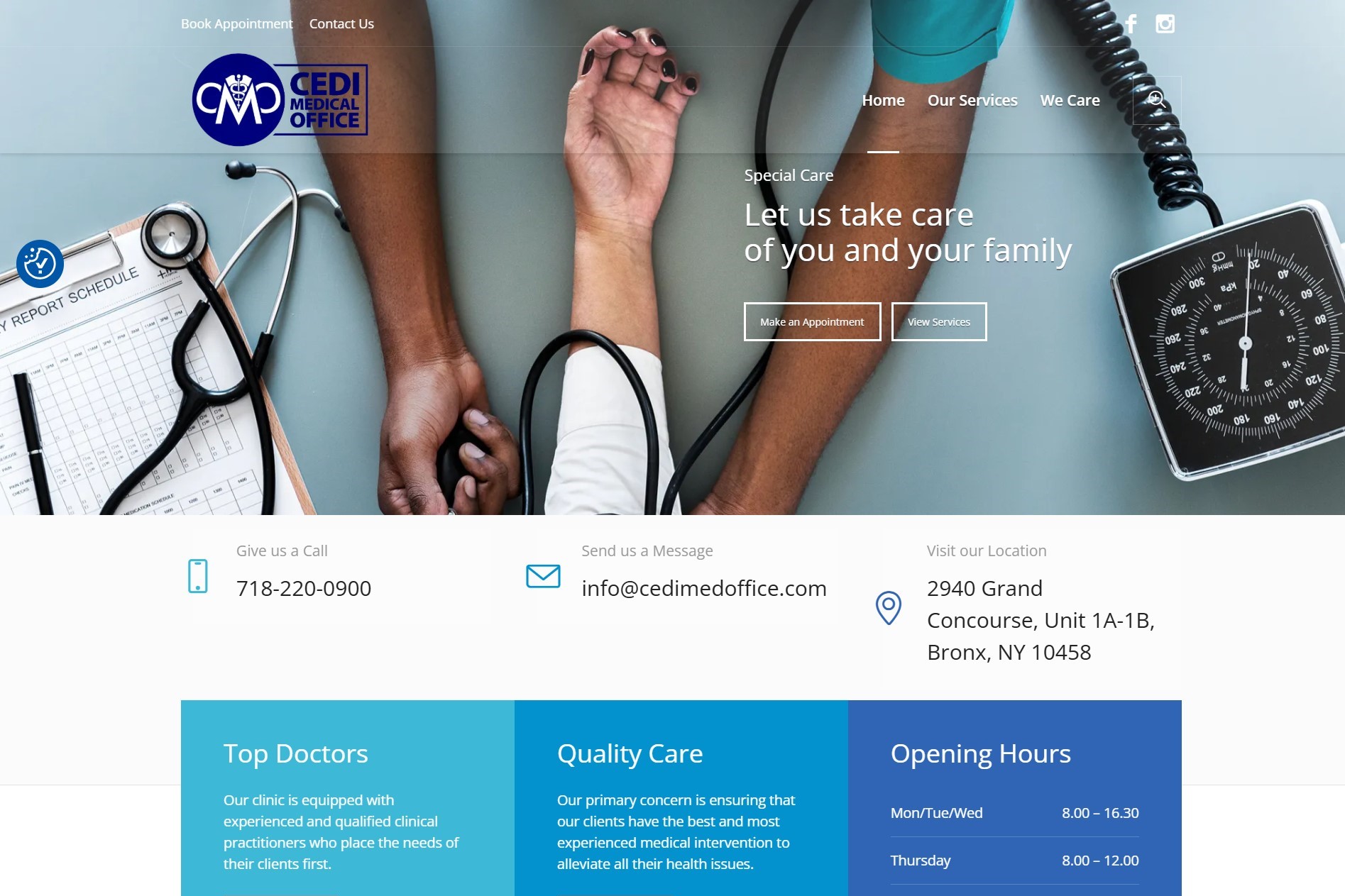
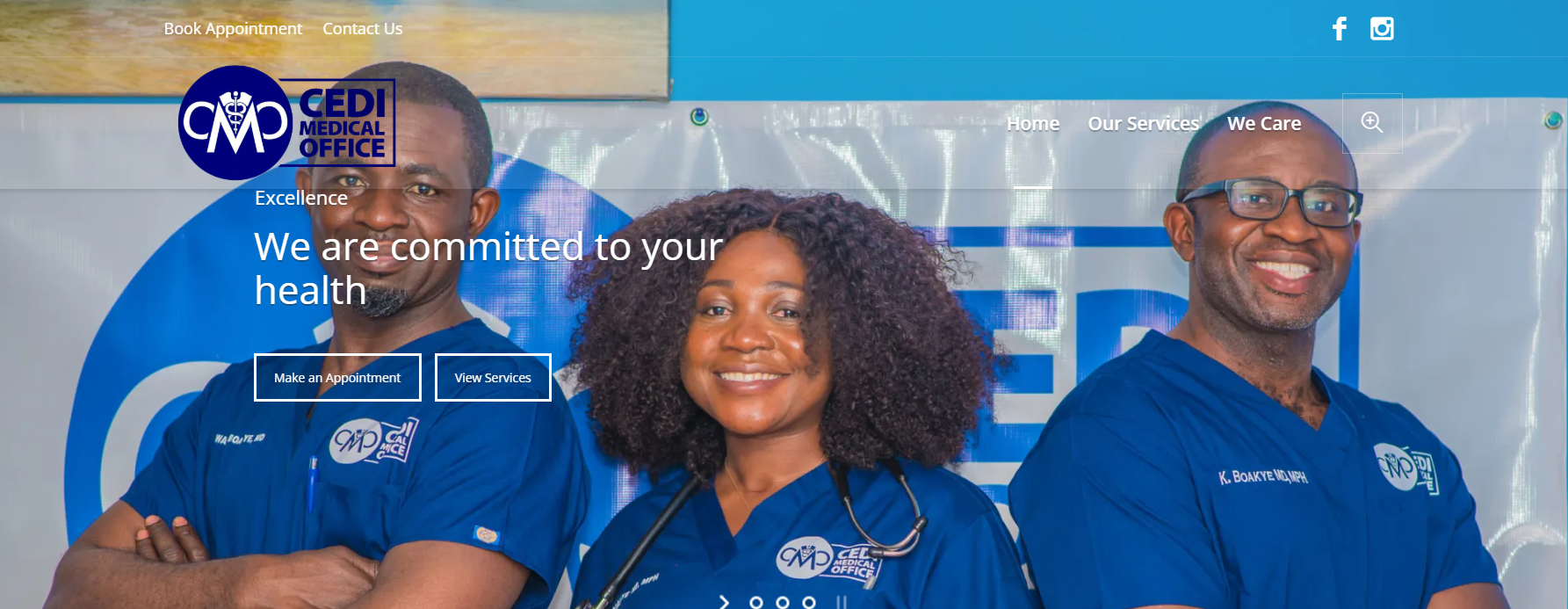
The Cedi Medical Office website successfully combines professionalism with user-friendliness, offering a seamless digital experience for patients. It simplifies access to information about the hospital’s diverse services, supports online appointment scheduling, and reinforces the facility’s commitment to compassionate, comprehensive care. The platform positions Cedi Medical Office as a trusted healthcare provider in its community.